
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
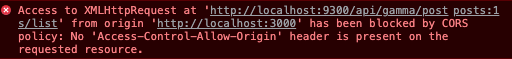
※교차 출처 요청 예시
http://localhost:3000의 프론트 엔드 프로젝트에서 백 엔드 프로젝트인 http://localhost:8080에 요청하는 경우
보안 상의 이유로 브라우저는 교차 출처 HTTP 요청을 제한합니다.
접근 제어 시나리오
교차 출처 리소스 공유가 동작하는 방식을 보여주는 세 가지 시나리오가 있습니다.
- 단순 요청(Simple requests)
GET, HEAD, POST중 하나의 메서드
유저 에이전트가 자동으로 설정 한 헤더 외에 수동으로 설정할 수 있는 헤더는
Fetch 명세서에서 "CORS-safelisted request-header"로 정의한 헤더 뿐이다.
Accept, Accept-Language, Content-Language, Content-Type
Content-Type 헤더는 다음의 값들만 허용됩니다.
application/x-www-form-urlencoded, multipart/form-data, text/plain - 프리플라이트 요청(Preflighted requests)
단순 요청과 달리 먼저 options 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인합니다.
Cross-site 요청은 유저 데이터에 영향을 줄 수 있기 때문에 이와같이 미리 전송(preflighted)합니다.
단순히 Origin에 대한 정보 뿐만 아니라 자신이 예비 요청 이후에 보낼 본 요청에 대한 다른 정보들도 함께 전송한다.
어떤 헤더를 포함 할 것인지, 어떤 HTTP 메서드를 사용하여 요청을 보낼 것인지.. - 인증정보를 포함한 요청(Credentialed requests)
HTTP cookies와 HTTP Authentication 정보를 인식합니다.
기본적으로 cross-site XMLHttpRequest나 Fetch 호출에서 브라우저는 자격 증명을 보내지 않습니다.
XMLHttpRequest 객체나 Request 생성자가 호출될 때 특정 플래그를 설정해야 합니다.
same-origin : 같은 출처 간 요청에만 인증 정보를 담을 수 있다.
include: 모든 요청에 인증 정보를 담을 수 있다.
omit: 모든 요청에 인증 정보를 담지 않는다.
ex)
Access-Control-Allow-Origin: * 이면 안되며, 명시적인 URL을 설정하여햐 한다.credentials: 'iclude'
ex) Access-Control-Allow-Origin: https://xxx.com
응답 헤더에는 반드시 Access-Control-Allow-Credentials: true가 존재해야한다.
출처
'HTTP' 카테고리의 다른 글
| 스프링부트 CORS 설정 (0) | 2021.08.29 |
|---|